En İyi VS Code Işık Temaları
Visual Studio (VS) Code temaları çoğu geliştirici için mükemmel bir varlıktır. Kod düzenleyici arayüzünüzün görünümünü ve hissini ayarlamak için kullanışlıdırlar. Çoğu programcının uzun saatler çalışma eğiliminde olduğu göz önüne alındığında, göz yorgunluğunu en aza indirmeleri çok önemlidir. Işık temaları, aydınlık ortamlarda çalışan geliştiriciler için idealdir. Bu makale VS Code’daki en iyi ışık temalarından bazılarını paylaşıyor. […]

Visual Studio (VS) Code temaları çoğu geliştirici için mükemmel bir varlıktır. Kod düzenleyici arayüzünüzün görünümünü ve hissini ayarlamak için kullanışlıdırlar. Çoğu programcının uzun saatler çalışma eğiliminde olduğu göz önüne alındığında, göz yorgunluğunu en aza indirmeleri çok önemlidir. Işık temaları, aydınlık ortamlarda çalışan geliştiriciler için idealdir.
Bu makale VS Code’daki en iyi ışık temalarından bazılarını paylaşıyor.
En Beğenilen VS Code Işık Temaları
Gündüz çalışan yazılımcılar genellikle hafif temaları tercih ediyor. Daha aydınlık ortamlarda gözleri daha az yorarlar. Ancak tarzınıza tam olarak uyan bir renk şeması bulmak zor olabilir. Aşağıda VS Code’daki en iyi ışık temalarından bazıları bulunmaktadır.
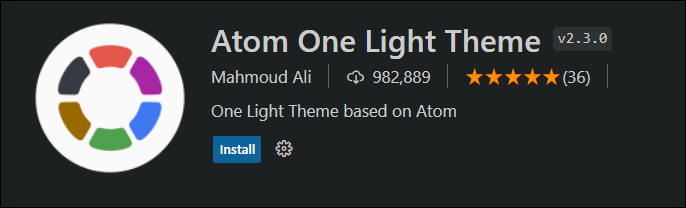
Atom Bir Işık
Atom Bir Işık VS Code’da en yüksek sayıda kurulumdan birine sahiptir. Artık üretilmeyen Atom kod düzenleyicisinden ilham almıştır. Tema, arayüzünüzde parlak beyaz bir arka plan oluşturur ve tarzınıza uyacak şekilde değiştirilebilir.

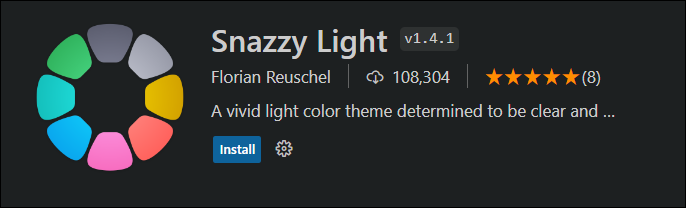
Şık Işık
Modern bir his uyandıran aydınlık bir çalışma alanı istiyorsanız Şık Işık tema mükemmel bir seçenektir. Yoğun ışık koşullarında kodun okunmasını ve şifresinin çözülmesini çok kolaylaştıran hassas, keskin renkler sunar. İşlevine göre kod parçalarını otomatik olarak vurgular. Ancak daha az popüler olan dillerde bazı söz dizimi bölümlerini kaçırabilir.

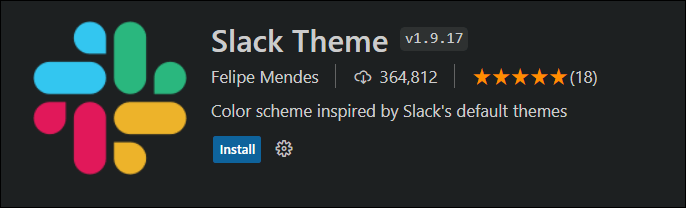
Gevşek Tema
Daha önce Slack mesajlaşma platformunu kullandıysanız ve hayranıysanız, muhtemelen bu temayı seveceksiniz. Uygulamanın kullanıcı arayüzünün görünümünden ve verdiği histen ilham almıştır (en azından geliştiriciler temel Slack temasını tekrar değiştirene kadar). Gevşek Tema Daha kontrastlı bir görünüm için morları ve mavileri vurgular.

Bluloco Işık Teması
Bluloco Işık Teması kodlanmış metin için gri bir arka plan ve birkaç yumuşak renkten oluşan zarif bir renk şeması sunar. Şık ışık gibi, çalışma alanınızın düzenli kalmasını sağlamanıza yardımcı olacak klasör ve dosya simgeleriyle birlikte gelir. Tema, One Light temasının bir uzantısıdır ve Apple’ın Nightshift Modunu daha iyi tamamlayacak ve loş koşullarda daha iyi çalışmasına olanak sağlayacak şekilde yapılmıştır.

Ayu
Bu tema, minimalistler için mükemmel olan basit bir tasarıma sahiptir. Renk şeması, parlak beyaz arka plana sahip yumuşak renklere odaklanır. Üç versiyonu olmasına rağmen (açık, koyu ve ortada bir yerde), Ayu tema gün ışığı kodlayıcıları için idealdir.

Parantez Işık Pro
Dağınıklıktan uzak çalışma alanlarını tercih eden geliştiriciler muhtemelen bu temayı sevecektir. Yeni başlayanlar için bile çalışması kolay, temiz, minimalist bir tasarıma sahiptir. Sözdizimini vurgulamak için daha düşük kontrastlı renkler kullanır ve bunların okunmasını kolaylaştırır. Parantez Işık Pro açık gri bir arka plan ayarını benimser.

Mavi ışık
Bu temanın ana özelliği sunduğu ikili varsayılan ve italik seçeneklerdir. Mavi ışık renk şeması özelleştirilebilir, bu da kullanımı eğlenceli hale getirir. Öncelikle mavi tonları kullanır. Tek istisna, kod arayüzündeki hataların vurgulanmasına yardımcı olan kırmızıdır. Biraz benzer renk tonları birbirini iyi tamamlar ve sonuç olarak göz yorgunluğunun azaltılmasına yardımcı olur. Özel simgeleri aynı zamanda VS Code arayüzünde gezinmeyi de kolaylaştırır.

Atlama Işığı
İlginç bir şekilde, Atlama Işığı Tema, açık renk şemalarında yaygın olmayan loş bir tona sahiptir. Ancak soluk beyaz zemin, göz yorgunluğunu hafifletmeye yardımcı oluyor. Tasarımı oldukça minimalist olduğundan gezinmeyi kolaylaştırır.

Temaları VS Code’a Yükleme
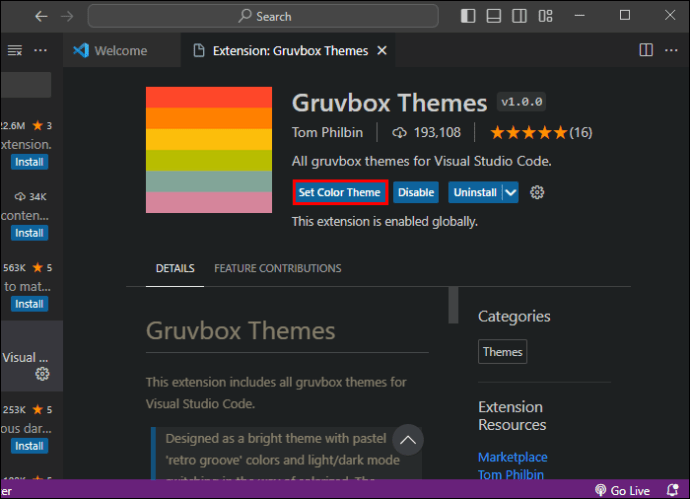
Uygulamanın yerleşik renk şemasını kullanmak, VS Code’da çalışma alanınızı yükseltmenin en hızlı yoludur. Kod düzenleyicinizi özelleştirmenin bir yolunu arıyorsanız aşağıdaki adımlar kurulum sürecinde size yol gösterecektir.
- Araç çubuğunun sol tarafındaki “Uzantılar”a gidin. Windows kullanıyorsanız “Ctrl + Shift + X” ve Mac kullanıcıları için “CMD + Shift + X” tuşlarına da basabilirsiniz.

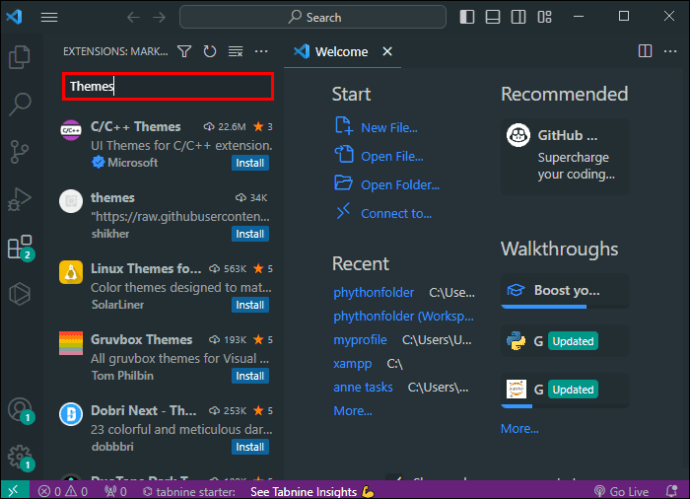
- “Uzantılar” paneli arama çubuğuna “Temalar” yazın ve “Enter” tuşuna basın.

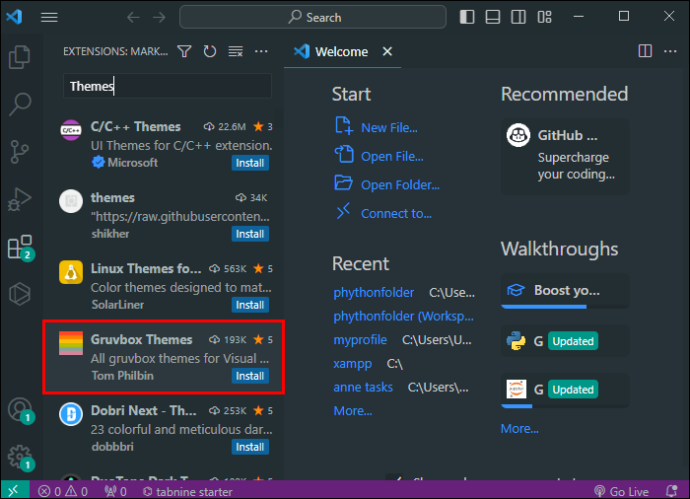
- Tema seçenekleri arasında ilerleyin ve eklemek istediğinizi seçin.

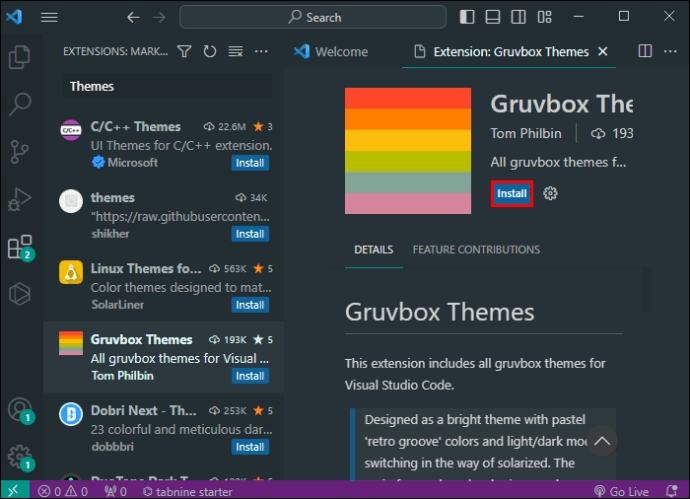
- “Yükle”yi seçin.

- “Renk Teması”na gidin ve yüklü motifi etkinleştirmek için istediğiniz renk şemasını seçin.

Farklı renk şemalarını denemekten çekinmeyin. VS Code bunlar arasında geçiş yapmayı kolaylaştırır, böylece sonuçta kodlama ortamınıza uygun olanı bulabilirsiniz.
VS Code Temalarını Kullanmaya İlişkin İpuçları
Temaların kod arayüzünüze uygulanmasını kolaylaştırmak için takip edebileceğiniz bazı önlemler vardır. Bu uygulamalara bağlı kalmak en iyi motifleri seçmenize yardımcı olacaktır. Aşağıda VS Code renk şemalarını yüklerken takip etmeniz gereken bazı ipuçları verilmiştir.
- Visual Studio Marketplace’i kullanın: Bu, kod düzenleyiciniz için temaları yüklemek ve indirmek için resmi lisanslı bir yoldur. Bunu kullanmak, bu öğelerin orijinalliğini garanti ettiğiniz için güvenliği sağlar.
- Yükleme sayısını kontrol edin: Bu rakam, temanın mükemmel olup olmadığını değerlendirmenize yardımcı olacaktır. İncelemeleri kontrol etmek size renk şeması hakkında gerçek bilgiler de sağlayacaktır. Tema tasarımı ne kadar iyi olursa yükleme ve derecelendirme sayısı da o kadar yüksek olur.
- Her zaman temaların önizlemesini gösterir: Çoğu motif, renk düzenini kod düzenleyici arayüzünüze eklemeden önce kontrol edebileceğiniz bir önizleme seçeneği sunar. Bu, tarzınıza uymayan bir tema seçme şansınızı en aza indirir.
- Çalışma ortamınızı değerlendirin: Temalar, kodlama oturumlarınızı rahat ve eğlenceli kılmak için tasarlanmıştır. Bu nedenle göz yorgunluğunu önlemek için çalışma alanınıza uygun olanı seçmeniz çok önemlidir. Açık renk şemaları, aydınlık alanlarda veya gün boyunca çalışan geliştiriciler için idealdir.
- Özelleştirmeyi benimseyin: Visual Studio Marketplace’te çeşitli özelleştirilebilir temalar vardır. Bu seçenekleri keşfetmek, renklerinizi ve yazı tiplerinizi tercih ettiğiniz stile göre değiştirmenize yardımcı olacaktır. Estetik açıdan da çekici olan işlevsel bir çalışma alanı yaratabileceksiniz.
SSS
Kodlama yaparken neden hafif bir tema kullanmalısınız?
Parlak bir ortamda çalışırken karanlık bir kodlama arayüzüne sahip olmak, gözlerinize çok fazla baskı uygulayabilir. Çalışma alanınızı çevreye uygun hale getirmek, göz yorgunluğunu en aza indirerek gözlerinizi korumanıza yardımcı olur.
Programcıların yüzde kaçı ışık modunu kullanıyor?
Yazılım mühendislerinin en az yüzde 30’u VS Code Light temalarını kullanıyor. Ancak bu, çalışma alanı ve ekrana maruz kalma süresi gibi çeşitli faktörlere bağlıdır.
En iyi VS Code ışık teması hangisidir?
Atom One Light, kurulum numaralarına göre şu anda en iyi VS Code temalarından biridir.
Kodlama Deneyiminizi Geliştirin
VS Code’un en iyi özelliklerinden biri, arayüzün görünümünü ayarlama konusunda kullanıcılarına sunduğu esnekliktir. Bu, çalışma alanınızı ihtiyaçlarınıza, tarzınıza ve tercihlerinize uyacak şekilde özelleştirmenize yardımcı olur. Doğru temayı seçmek göz yorgunluğunu önlemenize ve bunun sonucunda üretkenliğinizi artırmanıza yardımcı olabilir. Artık en iyi VS Code hafif temalarıyla donatıldığınıza göre kodlama oturumlarınız kesinlikle daha eğlenceli olacak.
Şu anda en sevdiğiniz ışık teması hangisi? Temalarınızı nasıl kişiselleştirirsiniz? Aşağıdaki yorumlar bölümünde bize bildirin.