WordPress’te Kod Blokları Nasıl Kullanılır?
wordpress internetteki tüm web sitelerinin yarısından fazlasına güç sağlayan sağlam bir İçerik Yönetim Sistemidir. Yerleşik CRM, daha önce hiç bilgisayar programı yazmamış olsanız bile birinin web sitesi oluşturmasını kolaylaştırır. Bir WordPress web sitesinde normal bir metin bloğu görüntülemek çok kolay olsa da, bilgisayar kodu için aynı şey söylenemez. İzleyicilerin onu analiz etmesi ve anlaması için […]

wordpress internetteki tüm web sitelerinin yarısından fazlasına güç sağlayan sağlam bir İçerik Yönetim Sistemidir. Yerleşik CRM, daha önce hiç bilgisayar programı yazmamış olsanız bile birinin web sitesi oluşturmasını kolaylaştırır. Bir WordPress web sitesinde normal bir metin bloğu görüntülemek çok kolay olsa da, bilgisayar kodu için aynı şey söylenemez. İzleyicilerin onu analiz etmesi ve anlaması için bir kod parçası yeterince gösterilmelidir. İşte burada WordPress kod blokları devreye giriyor.
WordPress’te kod bloklarını nasıl kullanacağınızı öğrenmek istiyorsanız doğru yere geldiniz. Bu makalede, kod parçacıklarını okuyucularınızla paylaşmaya başlayabilmeniz için tüm süreç boyunca size yol göstereceğiz. Daha fazlasını öğrenmek için okumaya devam edin.
WordPress’te Kod Blokları Nasıl Kullanılır?
Bir bilgisayar programını normal bir web sayfası metni olarak görüntülemek felaket olabilir. Birçok kullanıcı, görselleştirmeyi ve anlamayı zor bulacaktır. Neyse ki, birçok WordPress editörü, bir bilgisayar programını kod biçiminde görüntülemenizi sağlayan bir kod blokları özelliğine sahiptir.
Neyse ki, bilgisayar kodunu görüntülemek için kod bloklarını kullanmak nispeten kolaydır. Bazı metin eklentilerinde bu özellik bulunmayabileceğinden, başlamak için yerel WordPress düzenleyicisine geçmeniz gerekir. Bunu yaptıktan sonra, bir web sitesi sayfasına bir kod bloğu eklemek için şu adımları izleyin:
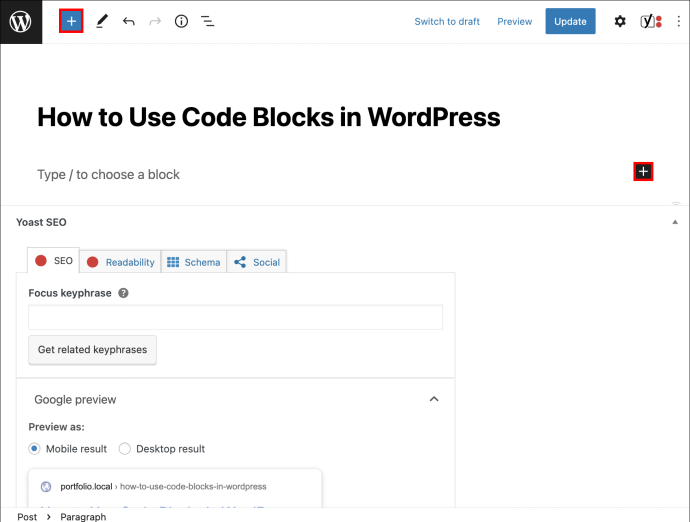
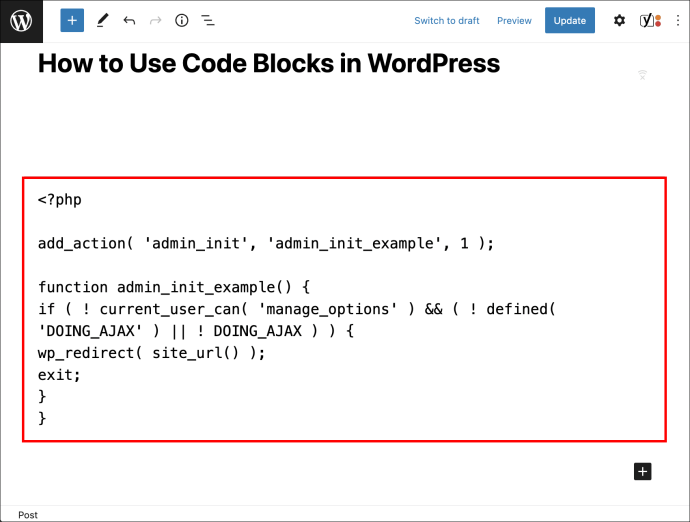
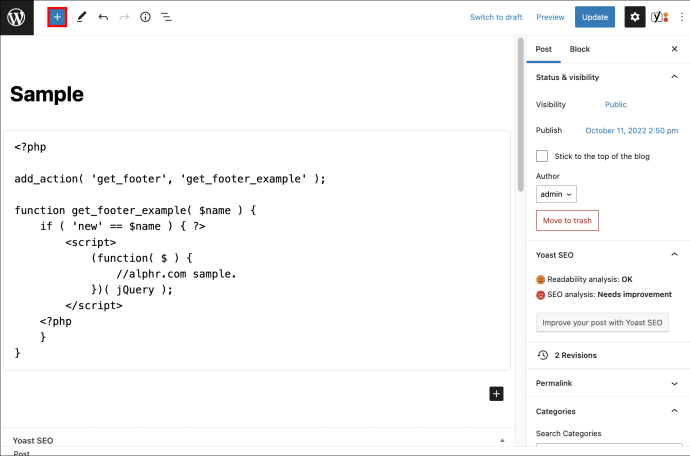
- Kod bloğu eklemek istediğiniz web sayfasını “Yeni” butonuna tıklayarak açın.

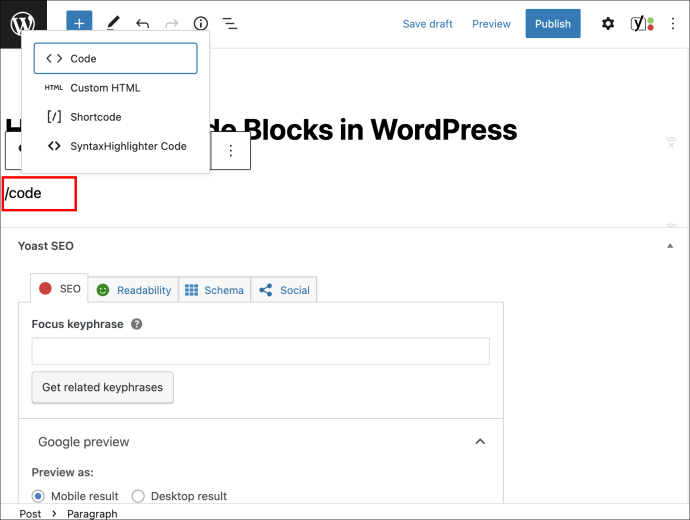
- “/ Code” yazın ve “Enter” tuşuna basın.

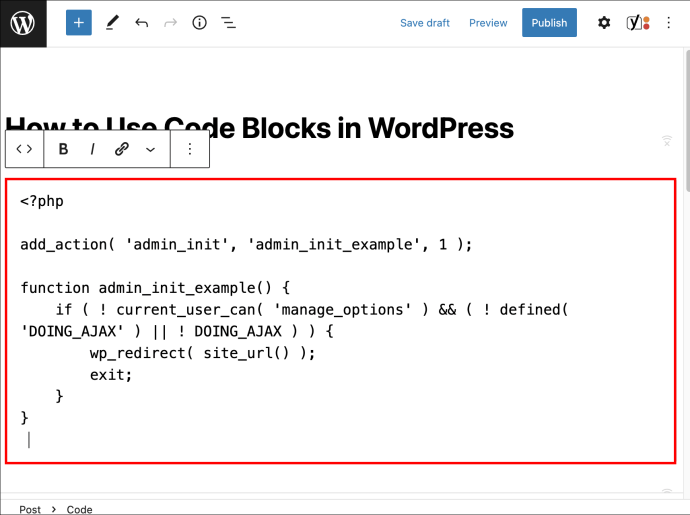
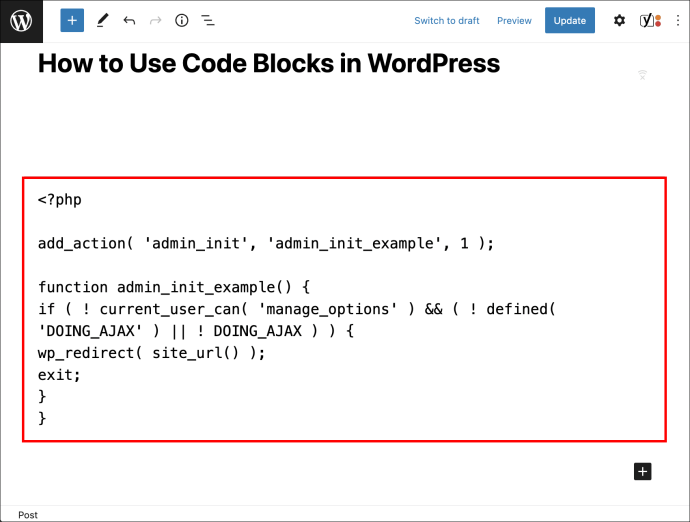
- Görüntülenmesini istediğiniz kodu yazın veya yapıştırın ve “Enter” tuşuna basın.

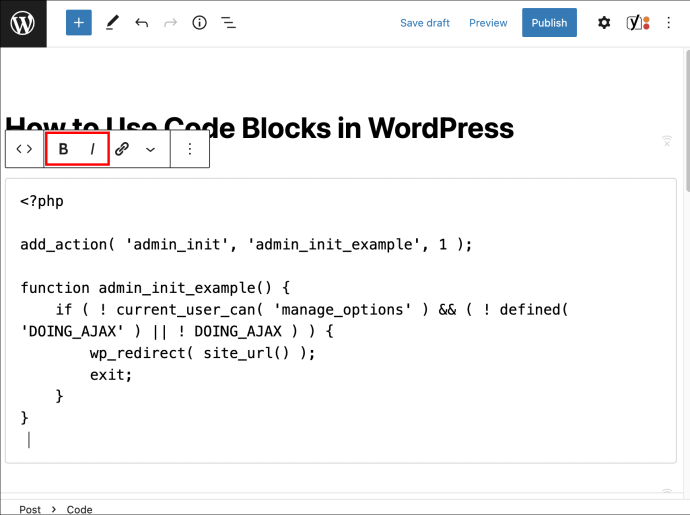
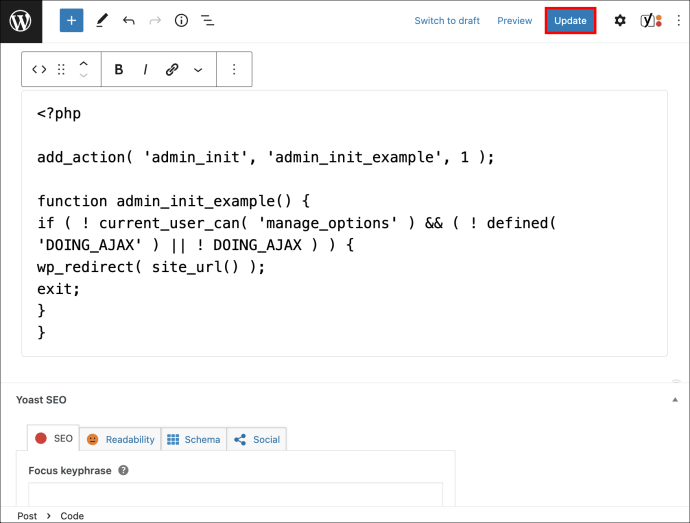
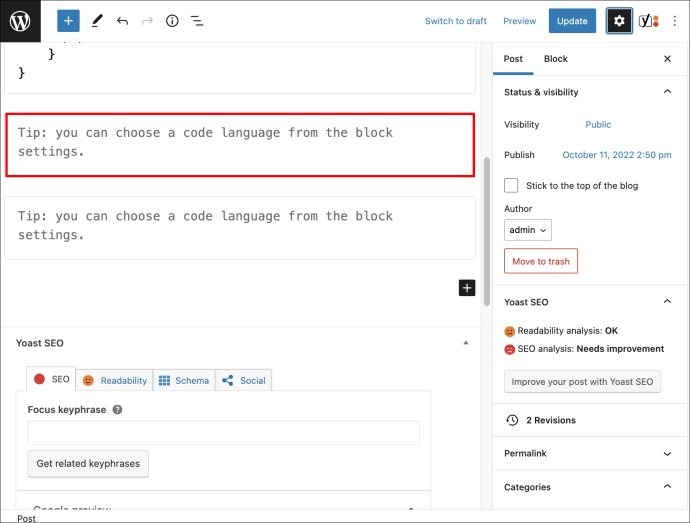
- Az önce yazdığınız kodun görünümünü özelleştirmek için kod bloğu araç çubuğunu da kullanabilirsiniz. Örneğin, bir satırı kalın yapmak için “B” düğmesini veya italik yapmak için “i” düğmesini kullanabilirsiniz.

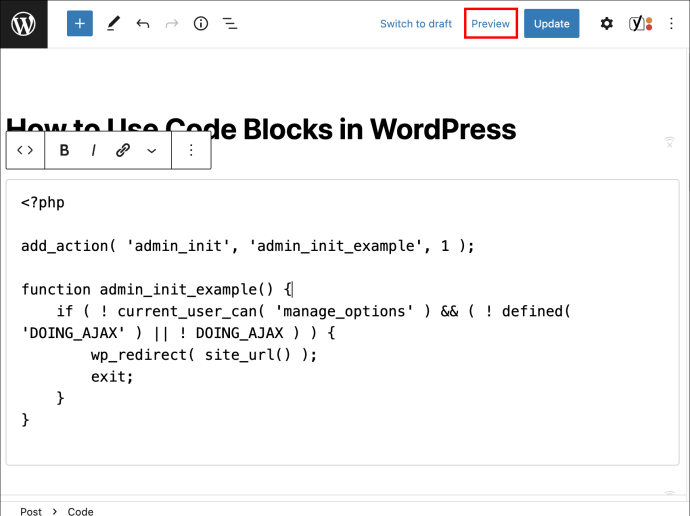
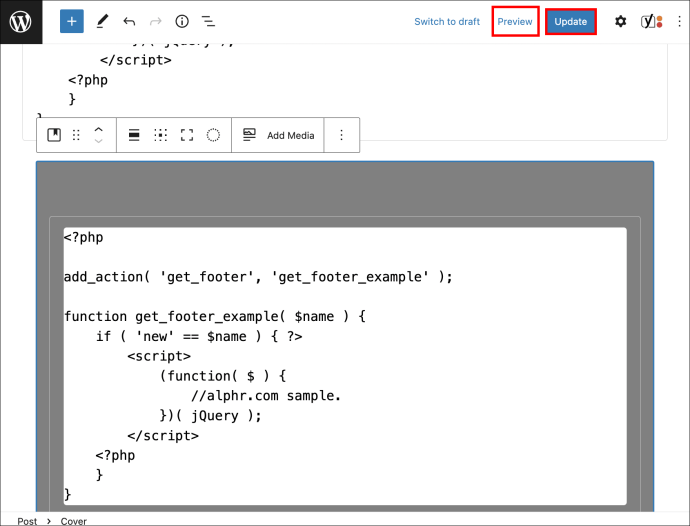
- Web sayfanızı yazmayı tamamladığınızda, canlı bir sürümde kod bloğunun nasıl görüneceğini görmek için “Önizleme” düğmesine tıklayın.

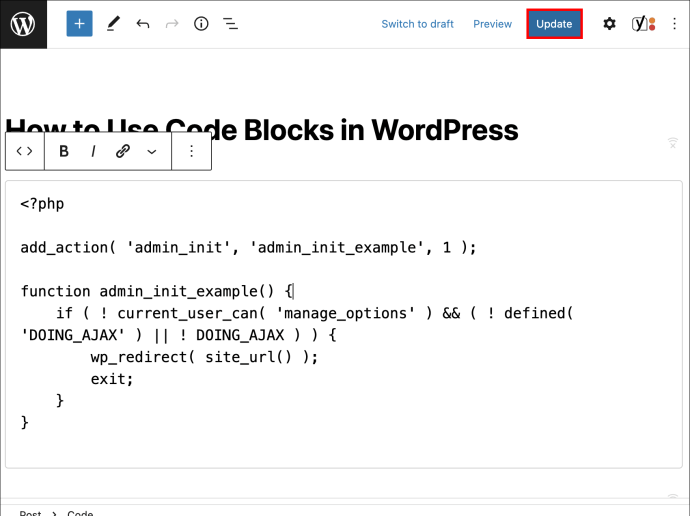
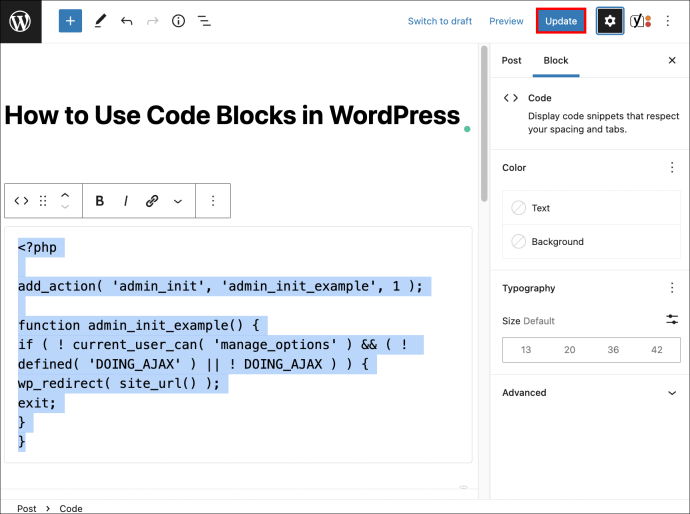
- Nihai sonuçlardan memnunsanız, başkalarının da kod bloğunu görmesi için “Güncelle” düğmesine basın.

Kod Bloğunuzun Tipografisini Nasıl Değiştirirsiniz?
Tipografi çok şey anlatır ve yalnızca kod bloğunuzun değil, tüm web sayfasının estetiğini artırabilir veya bozabilir. Kod bloğunuzun tipografisini değiştirmek için şu adımları izleyin:
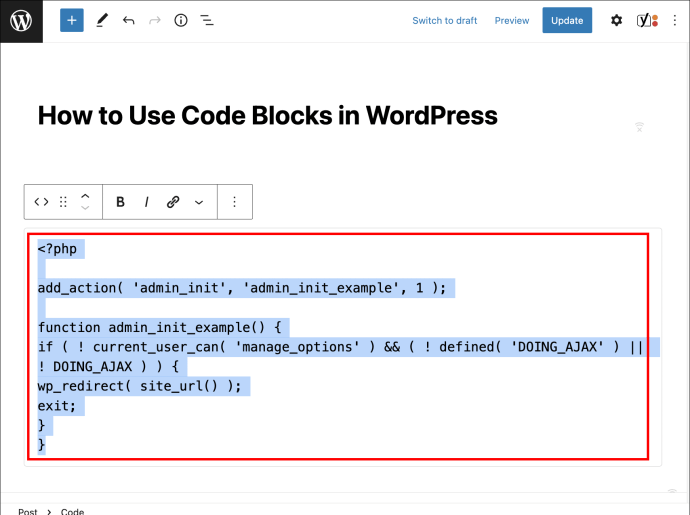
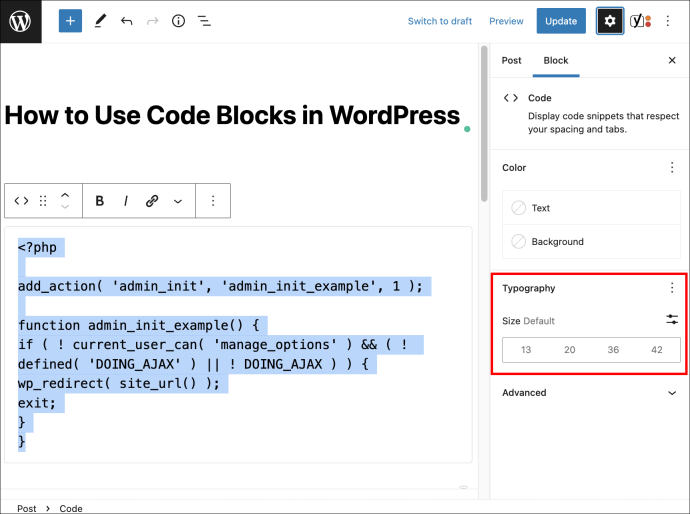
- Tipografisini değiştirmek istediğiniz kod bloğunu vurgulayın.

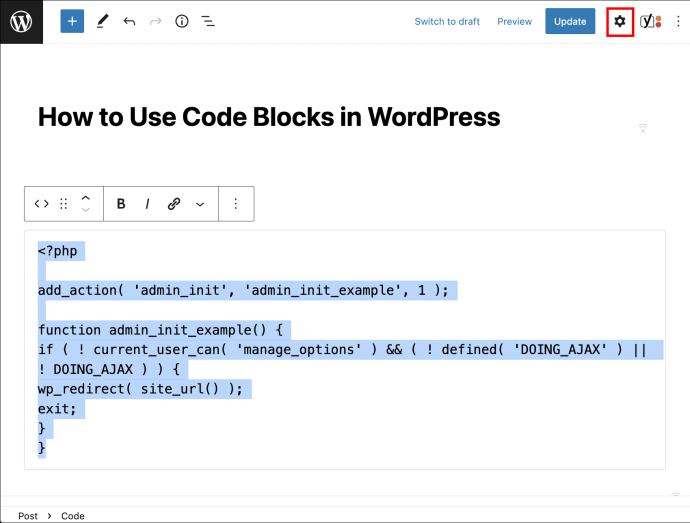
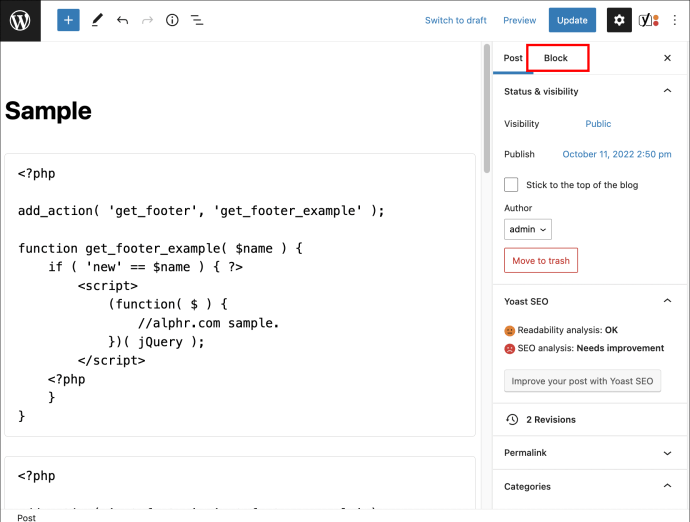
- Ekranın sağ üst köşesindeki “Ayarlar” simgesine tıklayın.

- “Tipografi” bölümünün altında, tercih ettiğiniz tipografiyi belirtin.

- Değişiklikleri kaydetmek için “Güncelle” düğmesine tıklayın.

Renk, arka plan, harf aralığı ve satır aralığını değiştirerek bloğun estetiğini daha da özelleştirebilirsiniz.
Örneğin, karanlık temalı bir web siteniz varsa, kod bloğunuzun farklı bir arka plana sahip olmasını da isteyebilirsiniz.
WordPress’te Bir Kod Bloğu Nasıl Silinir?
Kod blokları kalıcı değildir ve tıpkı bir WordPress web sayfasının diğer öğeleri gibi onları da silebilirsiniz. Sürecin nasıl ilerleyeceği aşağıda açıklanmıştır:
- Silmek istediğiniz kod bloğunun bulunduğu web sayfasını veya gönderiyi açın.

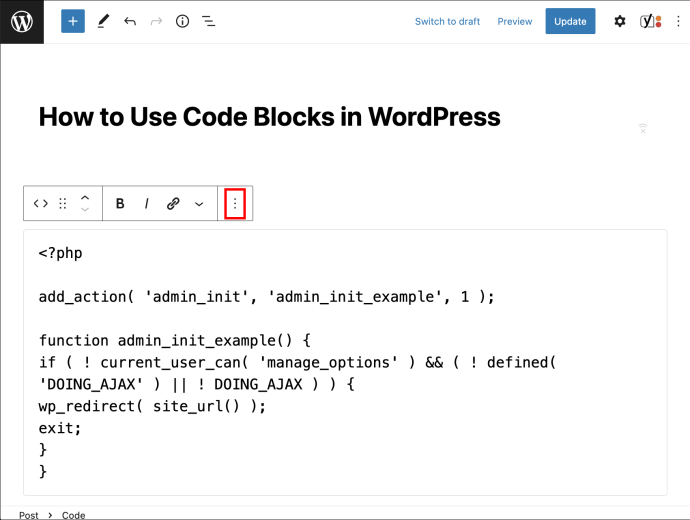
- Vurgulamak için silmek istediğiniz kod bloğuna tıklayın.

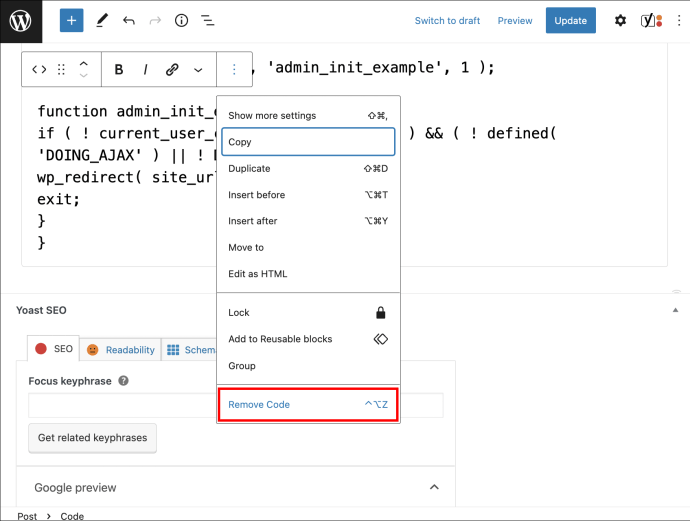
- Kod bloğunun hemen üst kısmında açılan pencere öğesinde üç noktaya tıklayın.

- Seçeneklerden “Kodu Kaldır”ı seçin.

Yukarıdaki eylem, tüm kod bloğunu web sayfasından silmelidir. Alternatif olarak, bloğu seçip “Sil” tuşuna basabilirsiniz. Ayrıca “Ctrl” + “Shift” + “Z” tuşlarına aynı anda basabilirsiniz ve bu aynı sonuçları elde etmelidir.
Yayınlanmış Bir Kod Bloğu Nasıl Düzenlenir
Arada bir, hata yapmaya mahkumsun. Ayrıca, fikri kod yoluyla yürütmenin daha iyi bir yolunu da tökezleyebilirsiniz. WordPress, aşağıdaki talimatları izleyerek zaten var olan kod bloklarını düzenlemenize olanak tanır:
- Düzenlemek istediğiniz kod bloğunun bulunduğu sayfayı açın.

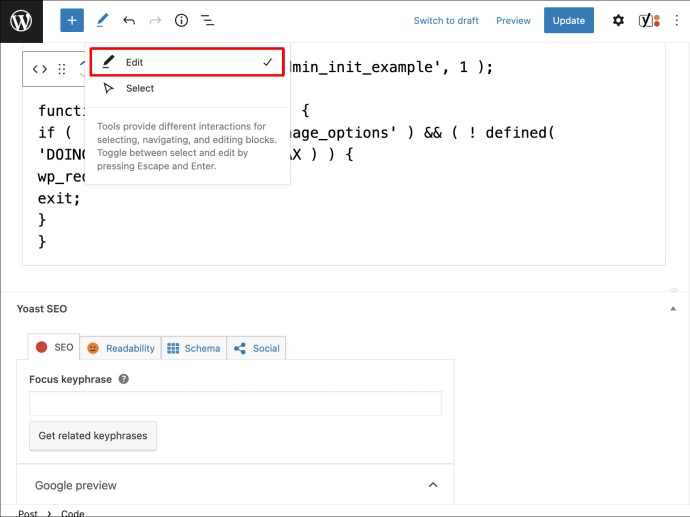
- “Düzenle”yi tıklayın.

- Kod düzenlemeyi etkinleştirmek için kod bloğuna tıklayın.

- Değişiklikleri yapmayı tamamladığınızda, “Güncelle” düğmesine tıklayın.

Eklenti Kullanarak WordPress Web Sitenize Kod Bloğu Nasıl Eklenir?
Web sitenize sık sık kod parçacıkları ekliyorsanız, size yardımcı olması için daha sağlam bir eklenti edinmek en iyisi olabilir. Popüler, güçlü ve mükemmel bir kod bloğu, SözdizimiVurgulayıcı Geliştirildi Eklenti.
Bu eklentinin yerel WordPress Editör’e göre bir avantajı vardır çünkü:
- Bir kod parçacığındaki satır sayısını vurgular
- Birden çok programlama dilini destekler
- Görüntüleyenlerinizin görüntülenen kodu kopyalayıp yapıştırmasını sağlar
Web sitenizdeki kod parçacıklarını daha iyi yönetmek için eklentiyi nasıl kullanacağınız aşağıda açıklanmıştır:
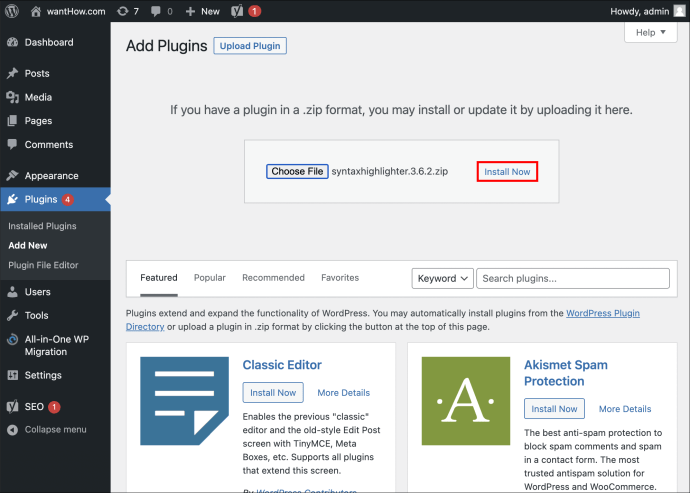
- yükleyin ve etkinleştirin SözdizimiVurgulayıcı Geliştirildi Eklenti.

- Bir kod bloğu eklemek istiyorsanız sayfayı veya gönderiyi açın.

- Düzenlemeyi etkinleştirin ve artı düğmesini tıklayın.

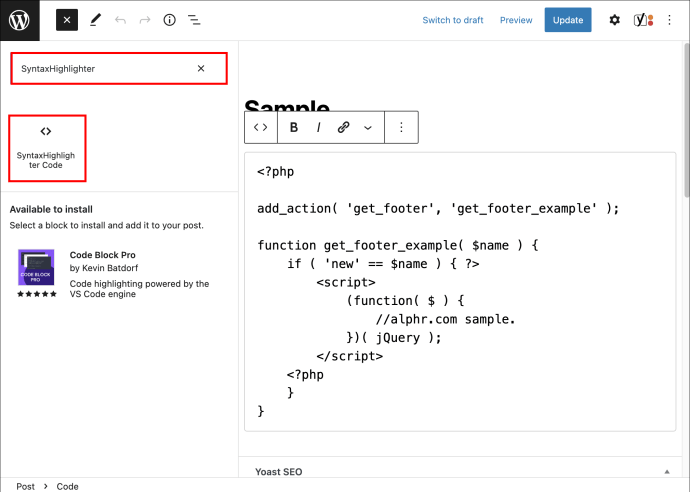
- “SyntaxHighLighter Evolved” ifadesini aratın ve çıkan ilk sonucu açın.

- Kodu mevcut kod bloğuna yapıştırın veya yazın.

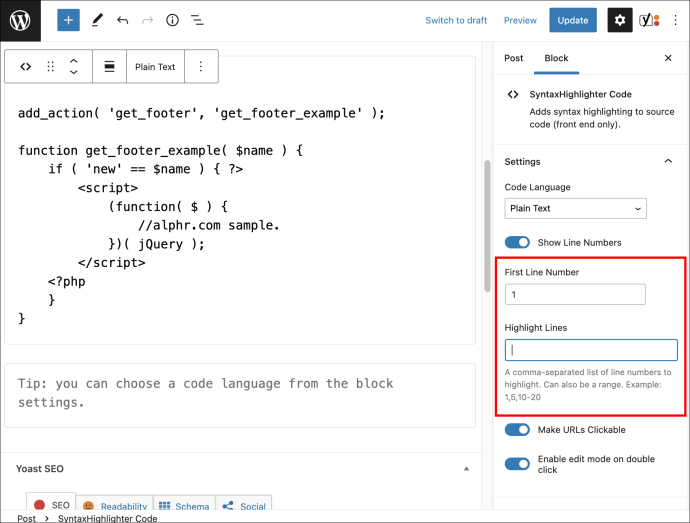
- Ekranın sağ üst köşesindeki ayarlar simgesine tıklayın ve “Engelle” sekmesine gidin.

- Numaralandırmanızın nasıl görünmesini istediğinizi ve hangi kod satırlarının vurgulanmasını istediğinizi belirtin.

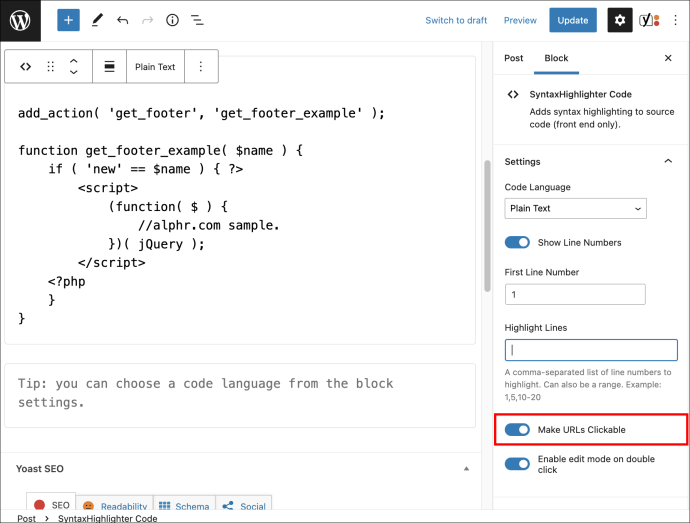
- Kodunuzu tıklanabilir yapmak istiyorsanız, “URL’leri tıklanabilir yap”ı da açabilirsiniz.

Kod bloğunuzun rengini ve biçimlendirme düzenini değiştirmek için şu adımları izleyin:
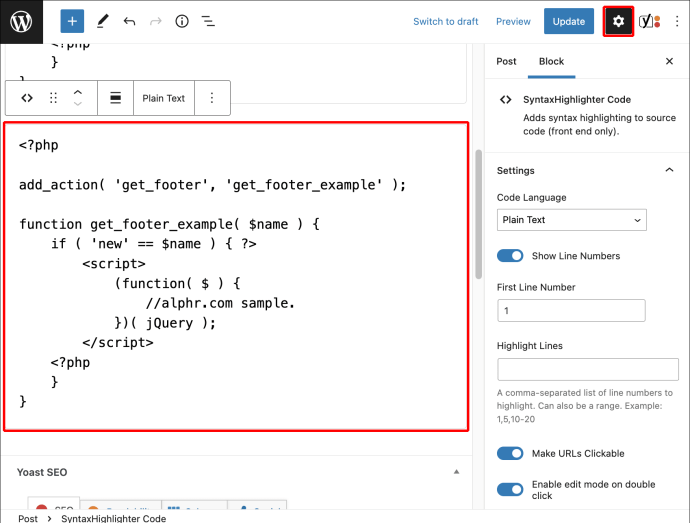
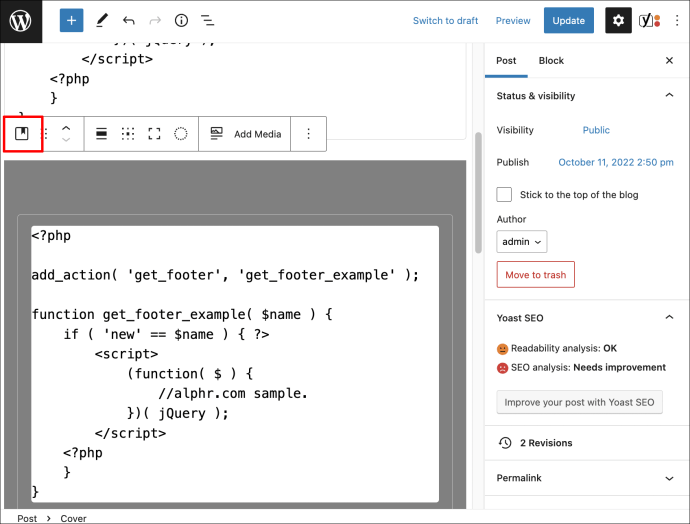
- “Ayarlar”a gidin ve “SyntaxHighlighter” bölümüne gidin.

- Bloğunuzun temasını değiştirin.

- Değişikliklerin canlı modda nasıl görüneceğini önizlemek için “Önizleme”yi “Kaydet”e basın.

Ek SSS
Bir kod bloğunu tıklanabilir bir bağlantıya nasıl dönüştürürsünüz?
Bir kodun WordPress düzenleyicisini kullanarak bir bağlantıyı engellemesini sağlamak için şu adımları izleyin:
1. Bağlantı olarak kullanmak istediğiniz kod satırını seçin.
2. Açılır widget’tan bağlantı simgesini seçin. Alternatif olarak, klavyenizdeki “Ctrl” + “K” tuşlarına da basabilirsiniz.
3. Kodun bağlanmasını istediğiniz URL’yi girin ve “Enter” tuşuna basın.
WordPress düzenleyicisinin sağladığı kod bloğu düzenleyicisini kullanarak kodu vurgulayabilir miyim?
Hayır, yerel WordPress düzenleyicisi tarafından sağlanan kod bloğu, kullanıcıların kodu kopyalayıp yapıştırmasına izin vermez. Bunu yapmak için, “SyntaxHighligher Evolved” eklentisi gibi gelişmiş bir kod bloğu düzenleme eklentisinin yardımına ihtiyacınız olacak.
Elementor’da kod blokları özelliği var mı?
Elementor, WordPress web siteleri oluşturmak için kullanılan popüler bir sürükle ve bırak eklentisidir. Ne yazık ki, eklentiyi web siteleri oluşturmak için kullanıyorsanız, web sitenizde bilgisayar programlarını biçimlendirmenizi sağlayan bir blok bulamazsınız. Bu nedenle, görevi tamamlamak için geleneksel WordPress düzenleyicisine geçmelisiniz.
Web Sitenizi Çalıştırın ve Çalıştırın
İster bir programlama blogu işletiyor olun, ister sadece web sitenizde kod parçacıkları paylaşmaktan hoşlanıyor olun, WordPress’te kod bloklarını nasıl kullanacağınızı bilmek çok önemlidir. Kod blokları, okuyucularınıza kolay bir zaman kazandıracak ve genel olarak web sitenizin kullanıcı deneyimini artıracaktır. Gördüğünüz gibi, kod blokları eklemek, özellikle yerel WordPress editörü ile nispeten kolay bir işlemdir.
WordPress’in sağladığı kod bloklarını kullanmayı denediniz mi? SyntaxHighlighter Evolved eklentisi ne olacak? Lütfen deneyimlerinizi aşağıdaki yorumlar bölümünde bizimle paylaşın.














