Figma’da Kaydırılabilir Varlık Nasıl Yapılır
İçeriğinizi Figma’da kaydırılabilir hale getirmek, yan sekmede gezinmeyi içerir. Ne yazık ki ana kullanıcı arayüzünde otomatik olarak görünmüyor. Kaydırılabilir içerik, tasarımınız çerçevesinde çok sayıda bilgi sunmak istediğinizde kullanışlıdır. Bazı örnekler arasında açılış sayfaları, uygulama arayüzleri veya açılır pencereler yer alır. nasıl yapılır“/> Bu makale Figma tasarımlarınızı nasıl kaydırılabilir hale getireceğinizi açıklayacaktır. Kaydırılabilir Metni Şeklin İçine […]

İçeriğinizi Figma’da kaydırılabilir hale getirmek, yan sekmede gezinmeyi içerir. Ne yazık ki ana kullanıcı arayüzünde otomatik olarak görünmüyor. Kaydırılabilir içerik, tasarımınız çerçevesinde çok sayıda bilgi sunmak istediğinizde kullanışlıdır. Bazı örnekler arasında açılış sayfaları, uygulama arayüzleri veya açılır pencereler yer alır.
nasıl yapılır“/>
Bu makale Figma tasarımlarınızı nasıl kaydırılabilir hale getireceğinizi açıklayacaktır.
Kaydırılabilir Metni Şeklin İçine Sığdırmak
Basit bir şekil içinde kaydırılabilir bir metin oluşturarak başlayalım. Bu, kaydırılabilir metnin en yaygın örneğidir ve daha sonra renk, yazı tipi ve ana hatlar gibi diğer özellikleri ekleyebilirsiniz.
İşte nasıl yapıldığı:
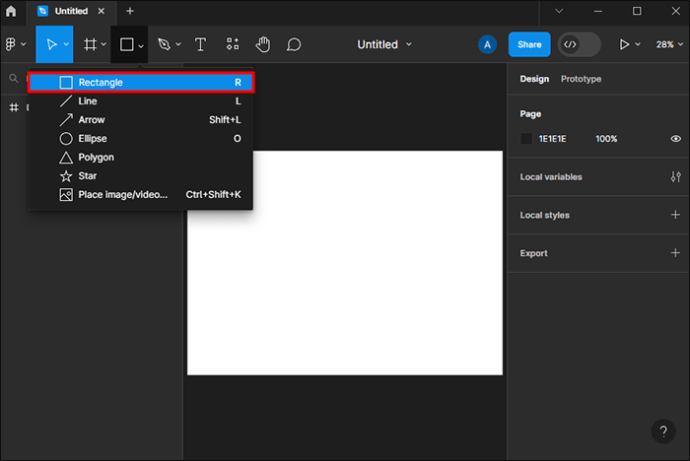
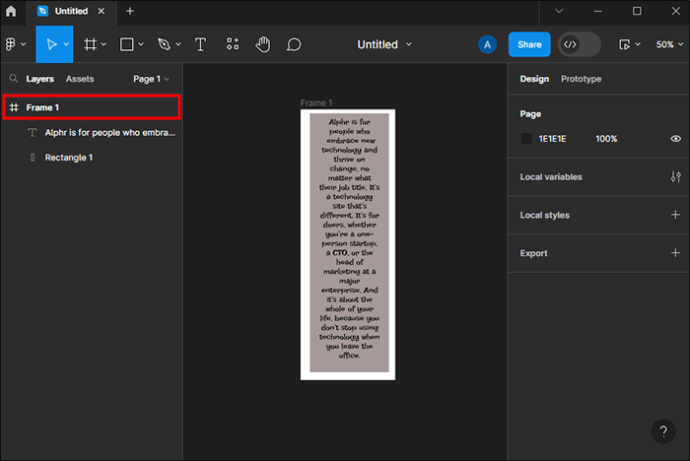
- Temel bir şekil oluşturun. Bu örnek için dikey bir dikdörtgen yapmanızı öneririz. Bunu sol kenar çubuğundaki dikdörtgen aracını seçerek veya “R” komutunu kullanarak yapabilirsiniz. Sola basılı tutun, bir tuval noktasına tıklayın ve şekli çizin.

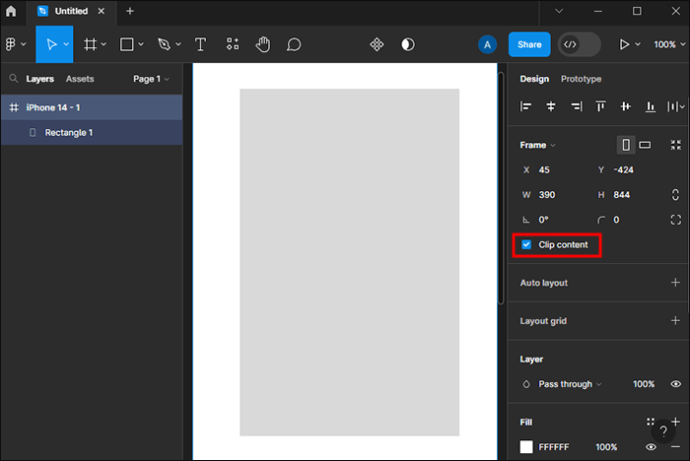
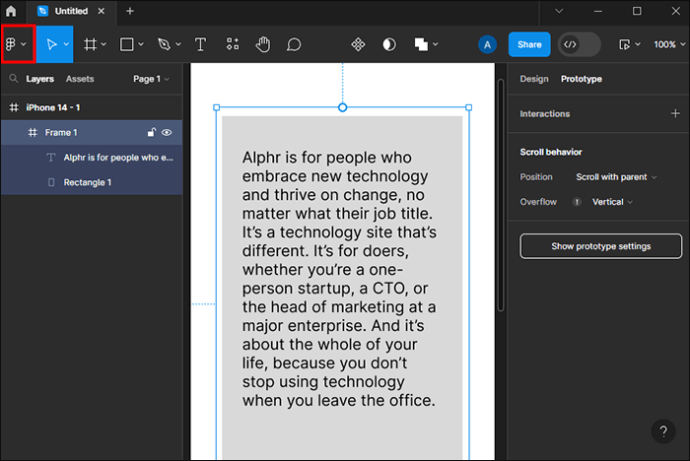
- Sağ kenar çubuğunda, tasarım sekmesinin altında “içeriği kırp” seçeneğinin yanına bir onay işareti koyun.

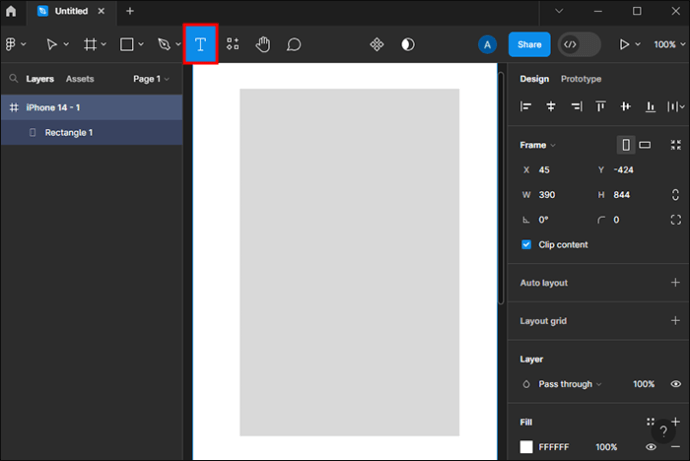
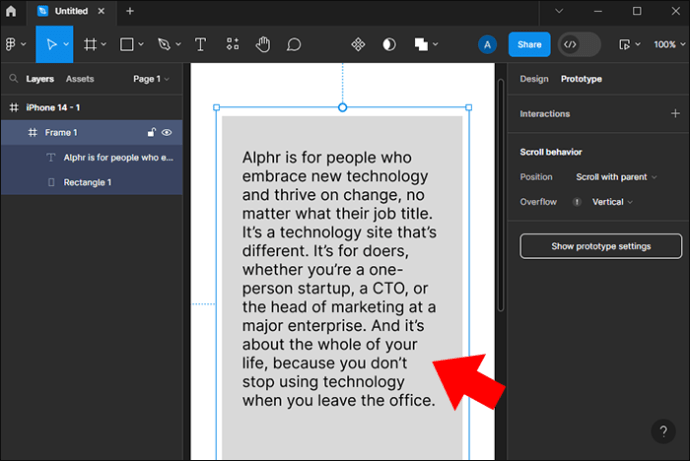
- Bir metin kutusu oluşturmak için metin aracını seçin ve bunu kaydırılabilir çerçevenin içine yerleştirin. Kullandığınız herhangi bir içeriği yazın veya kopyalayıp yapıştırın.

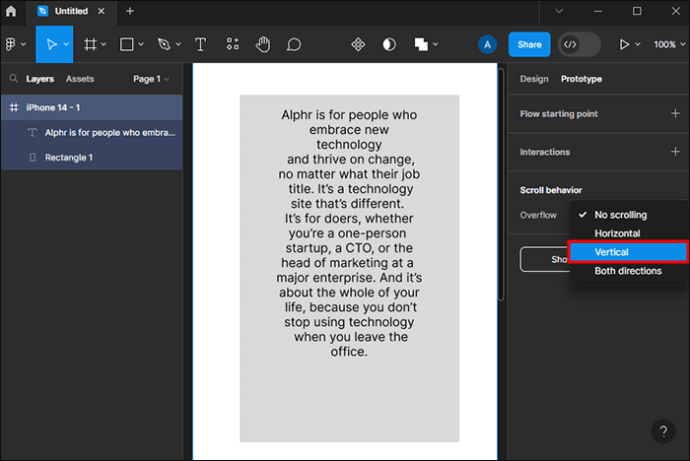
- Çerçeveyi seçin ve arayüzünüzün sağ tarafındaki prototip sekmesine gidin. Ardından “taşma kaydırma” seçeneğini ve tercih ettiğiniz stili seçin. Burada “dikey kaydırma”yı seçeceğiz.

Prototip sekmesindeki taşma kaydırma seçeneğine tıkladığınızda birden fazla stil bulunur. Örnek olarak dikey bir dikdörtgen kullandığımız için dikey olanı seçiyoruz. Bu, metni yukarıdan aşağıya doğru okumanızı sağlar. Diğer stillerden bazıları şunlardır:
- Yatay kaydırma – Kullanıcılar bazı örneklerde metinlerinin soldan sağa kaydırılmasını sağlayabilir. Peyzaj formatında tasarımlar oluşturuyorsanız bu seçenek tercih edilir.
- Kaydırma yok – İçeriğinizi yerine kilitlemek istiyorsanız kaydırma yok seçeneğini seçin.
- Her iki yön – Çok fazla içeriğe sahip bir tasarım oluşturun ve hem dikey hem de yatay olarak kaydırın.
Okuyucunuzun içerikle etkileşimde bulunurken harcadığı çabayı (tıklamaları) en aza indirmek için tasarımınızda kaydırılabilir özellikler kullanmalısınız. Tonlarca metne tıklamak veya dokunmak yerine kaydırabilir veya fare tekerleğini kullanabilirler.
Kaydırılabilir Bileşenlerinizi Nasıl Tasarlayabilirsiniz?
Ürününüze bağlı olarak içerik çerçevenizi ve içeriğin kendisini tasarlamanız gerekecektir. Süreç, genel tasarıma renk, yazı tipi ve potansiyel olarak diğer bileşenlerin eklenmesini içerir. Bu unsurları değiştirmek kolaydır ancak doğru estetiğin seçilmesi dikkatli bir değerlendirme gerektirir.
Kaydırılabilir Tasarımınızın Yazı Tipini Nasıl Değiştirirsiniz?
Yapmanız gereken ilk şey kaydırılabilir tasarımınızdaki yazı tipini değiştirmek. Figma, aralarından seçim yapabileceğiniz geniş bir stil yelpazesi sunar. İşte en basit yöntem:
- Kaydırılabilir çerçevenizde değiştirmek istediğiniz içeriği seçin.

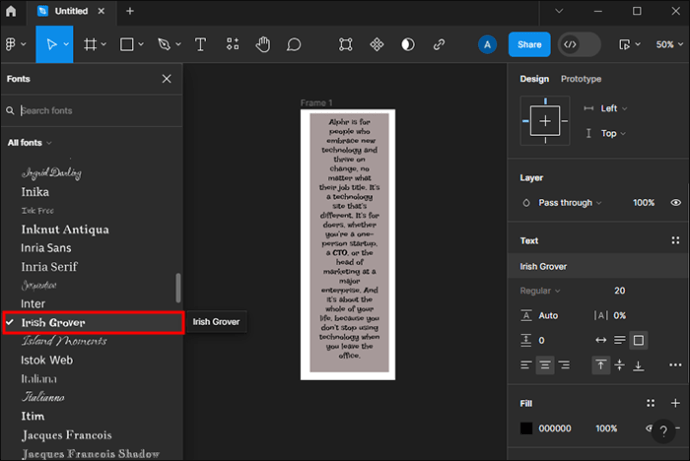
- Sol üstte bulunan açılır menüye gidin ve onu seçin.

- Kullanmak istediğinizi bulana kadar yazı tipleri arasında ilerleyin.

Tasarladığınız markanın belirli bir tipografisi varsa, marka imajıyla tutarlı olması için muhtemelen aynısını seçersiniz. Daha fazla hareket alanınız varsa, doğru olanı seçmeden önce farklı örnekleri denemelisiniz.
Dikkate alınması gereken bazı noktalar şunlardır:
- Tasarım amacı – Tipografi seçimi tasarımınızın amacına uygun olmalıdır. Çok fazla bilgiyi net bir şekilde iletmek istiyorsanız daha az dekoratif ama zarif yazı tiplerini hedefleyin.
- Diğer bileşenler – Yazı tipiniz, tasarımınızdaki diğerleri gibi görsel bir öğedir. Eklediğiniz çerçeve ve diğer bileşenlerle eşleşmelidir.
- Genel estetik ve marka bilinci oluşturma – Markanın genel hissi, seçtiğiniz yazı tipini de etkilemelidir. Örneğin, bir çiçek teslimat hizmeti, SAAS açılış sayfasıyla aynı yazı tipini kullanmayacaktır.
Doğru yazı tipini seçmek biraz deneme gerektirebilir ancak bazı somut yazı tipi örnekleri en güvenilir seçeneklerdir:
- Roboto – Güvenli oynamak istiyorsanız Roboto’yu kullanın. Birçok uygulamaya sahip, çok yönlü ve tarafsız bir yazı tipi olarak kabul edilir. Anlaşılması çok kolay olduğundan çoğu kişi talimatlar ve açılış sayfaları için Roboto’yu seçiyor.
- Poppins – Samimi ama modern ve temiz bir görünüm için Poppins’i seçin. Bu yazı tipi daha yuvarlaktır ve metni çekici ve okunması kolay hale getirir.
- Raleway – Sofistike lüks bir marka için tasarım yaparken Raleway’i düşünmek isteyebilirsiniz. Genel olarak incedir ancak farklı ağırlık farklılıklarına ve genel olarak zarif bir görünüme sahiptir.
- Lato – Dost canlısı, güvenilir ve ciddi bu yazı tipini tanımlamak için doğru kelimelerdir. Tasarımcılar, okunabilirlik ve netliğin öncelikli konu olduğu başlıklar ve paragraf metinleri için Lato’yu kullanabilir.
Ayrıca seçtiğiniz yazı tipi boyutunu ve metin stilini de dikkate almak isteyeceksiniz. Genel olarak kalın yazı, başlıklar veya vurgulanan bölümler için, italik ise alıntılar için kullanılır.
Çerçeve Şeklinin Rengini Değiştirme
Yazı tipini değiştirmenin yanı sıra çerçeve şeklinizin rengini de değiştirmek isteyeceksiniz. Bir kez daha, tam renk tonu tasarladığınız markaya veya estetiğinize bağlı olacaktır. Neyse ki Figma’nın arayüzü renk seçimini kolaylaştırıyor.
Çerçeve renklerinizi şu şekilde değiştirebilirsiniz:
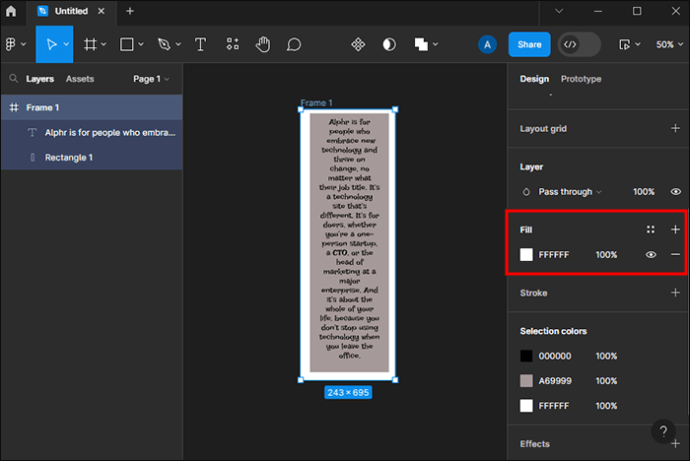
- Düzenlemek istediğiniz çerçeveyi seçin.

- Katman sağ kenar çubuğunda görünecektir. “Doldur” bölümüne gidin.

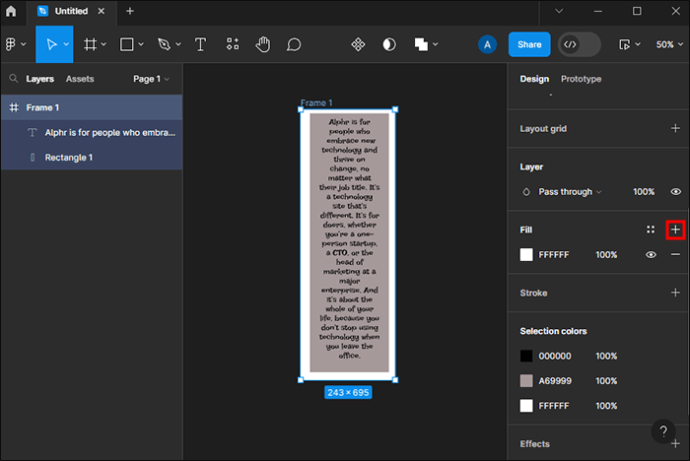
- Dolgu eklemek için “+”yı seçin.

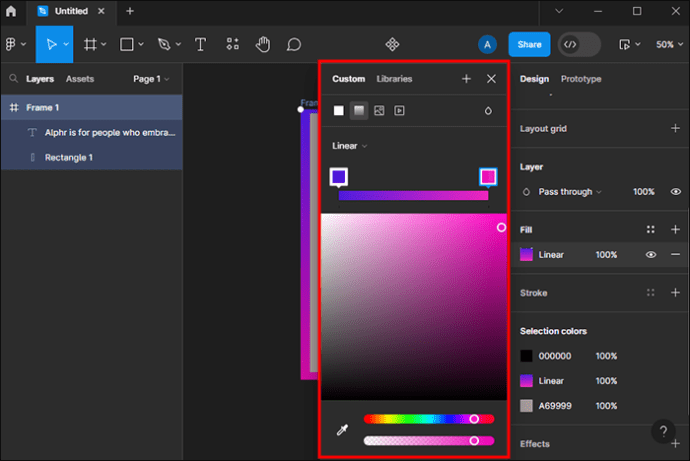
- Bir renk seçici penceresi açılacaktır. Dolgu rengini ve degradeyi seçin. Tam renk tonunu biliyorsanız, onaltılık bir kod da yazabilirsiniz.

Diğer tasarım öğelerinde olduğu gibi, farklı renkleri ve bunların seçtiğiniz yazı tipiyle nasıl görüneceğini denemeniz gerekebilir.
SSS
Figma’da kaydırılabilir bir metin komutu var mı?
Maalesef Figma’da bir metni kaydırılabilir hale getirecek bir komut yoktur. Ancak yukarıda bahsettiğimiz yöntemi kullanarak sadece birkaç tıklamayla işlemi tamamlayabilirsiniz.
Hangi taşma seçeneğini istediğime nasıl karar veririm?
Bu, kullandığınız metnin türüne, genel tasarıma ve işlevine bağlıdır. Dikey stil genellikle büyük metinlere göz atmak için iyidir.
Hangi cihaz arayüzü genellikle kaydırılabilir bir metin tasarımına ihtiyaç duyar?
Bunun iyi bir örneği, bir uygulama için tasarım maketleri olabilir. Kullanıcılar genel çerçeve olarak bir telefon oluşturabilir, kaydırılabilir metin ise uygulamanın arayüzü olabilir.
Kaydırılabilir tasarımlar yapmak için Figma en iyi seçim midir?
Figma, kaydırılabilir tasarımlar da dahil olmak üzere çok çeşitli formlar oluşturmak için en iyi araçlardan biridir. Daha da iyisi Figma ücretsizdir. Ancak bazı kişisel tercihleriniz olabilir. Size en uygun aracı bulana kadar Adobe Illustrator gibi birkaç platformla denemeler yapmayı deneyin.
Tasarımlarınızı Kaydırılabilir ve Kullanıcı Dostu Hale Getirin
Figma’da çerçeve içinde herhangi bir metni oluşturmak kolaydır. Sadece çerçeveyi seçin ve ardından klip içeriği seçeneğine gidin. Tamamlandığında, taşma kaydırma seçeneklerinizi seçebilirsiniz. Aynı şekilde çerçeve rengi ve şekli ile metin yazı tipi gibi diğer önemli tasarım öğelerini de ihmal etmemelisiniz. Tasarımınızı kaydırılabilir hale getirmek açılış sayfaları, uygulama arayüzleri ve açılır pencereler için mükemmel bir seçimdir. Tıklamak yerine metinlere göz atmayı kolaylaştırır ve sonuç olarak kullanıcı deneyimini artırır.
İçeriğinizi Figma’da kaydırılabilir hale getirmeyi kolay buldunuz mu? Doğru yazı tipini seçmeye ne dersiniz? Aşağıdaki yorumlar bölümünde bize bildirin.